Black Mirror Experience
Art Direction • UI Design • Functionality
Project Overview
BestVPN.com
Editorial/Commerce
2018
Lead Designer
The client needed a microsite created that would increase overall user traffic, while being social and informative. the idea being: What is a VPN and how is it useful? We set out to create an experience that was not only informative, but rich in content and engaging.
UX Tasks I Completed: User Flow
UI Tasks I Completed: Mid Fidelity Mocks, High Fidelity Mocks, Design Specifications, Asset Creation, QA
The Idea/My Role
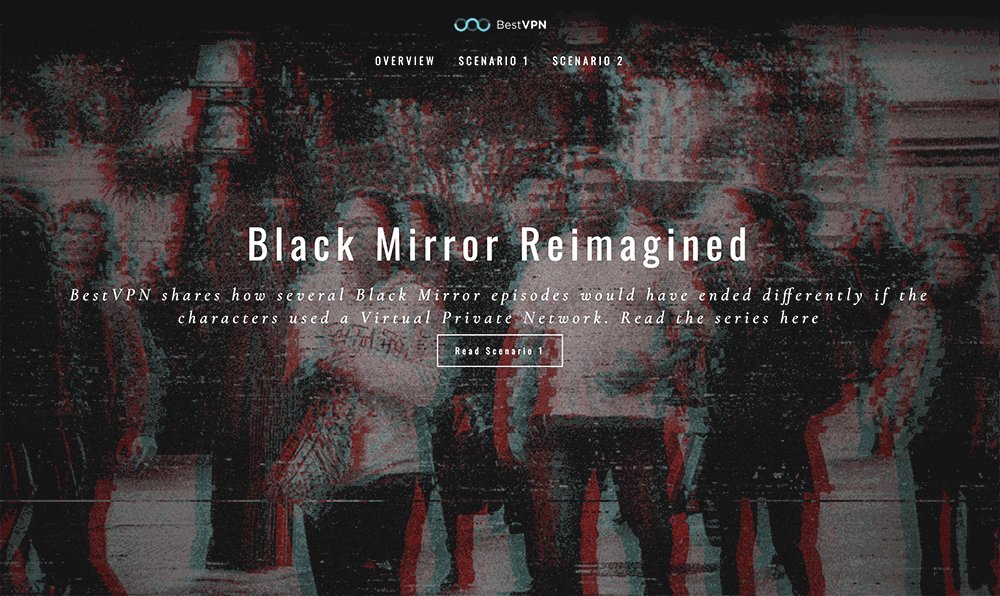
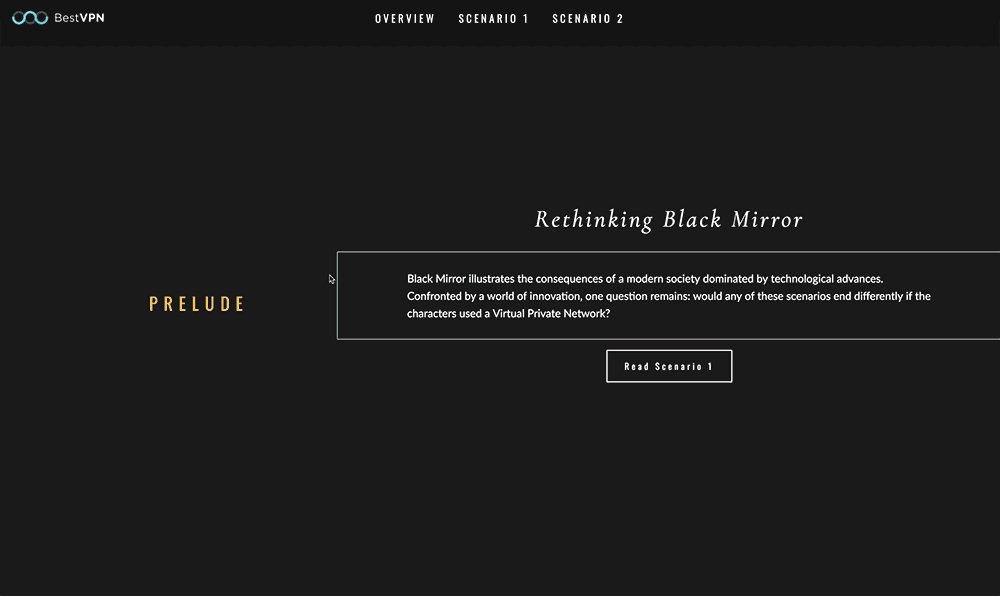
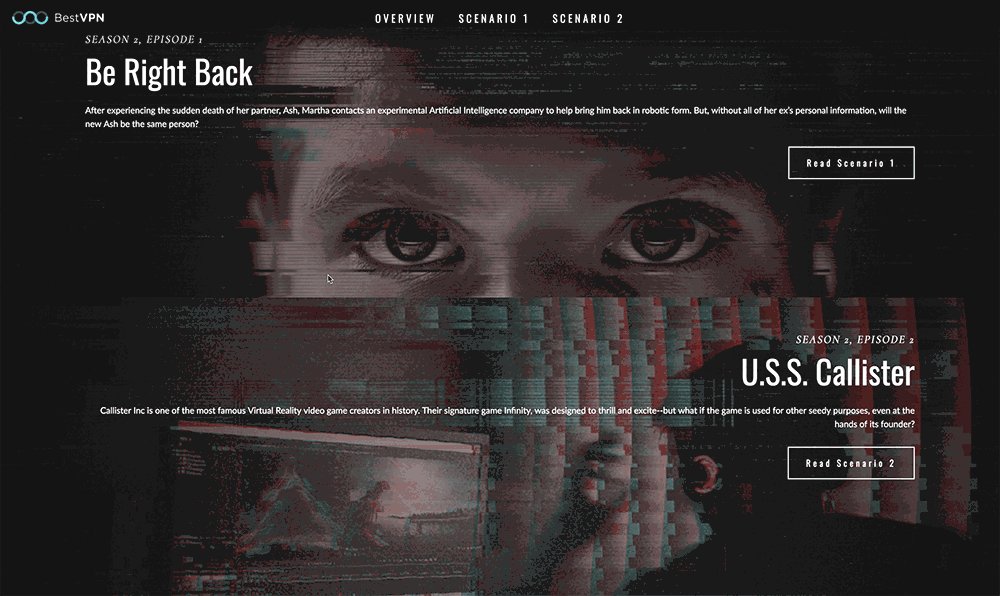
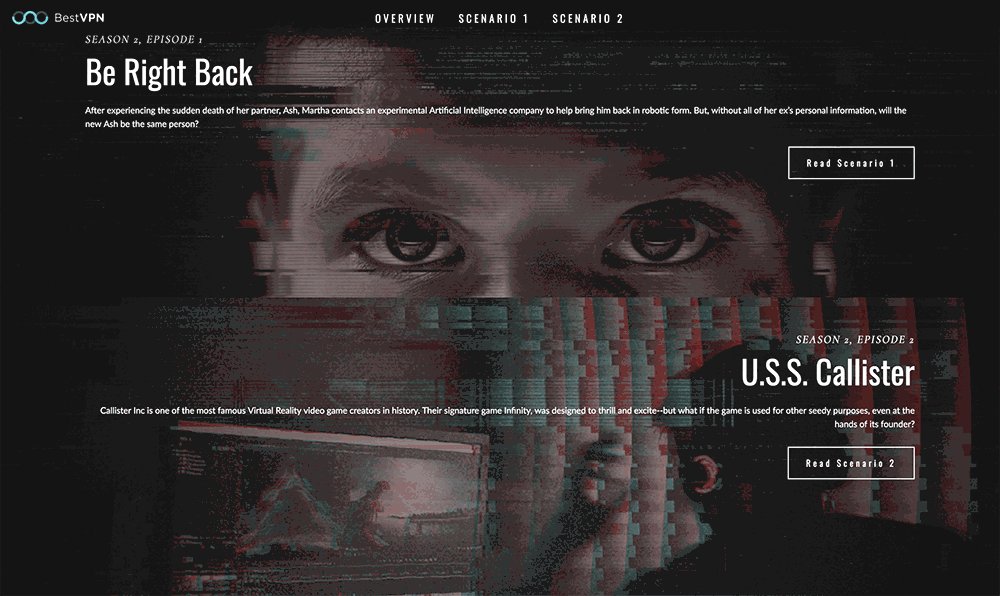
What is a VPN? Often the idea of VPN’s seem confusing or tied to a specific type of user. We set out to create a fun and engaging site that would allow users to really understand how VPN’s work. After some research and brainstorming, we decided to leverage parallax design to create an immersive and always moving experience. I took inspiration from similar pages created by sites such as The New York Times, Huffpo, Complex and Time.
My role was to execute all design and specs. I worked closely with editors and writers on creating page animations that matched areas of the story, and ensured that it worked with the overall user flow. I oversaw all work done by the developer and ensured both design and functionality specs were implemented. My direction included laying out look/feel and also providing all direction on javascript and parallax actions. This included when things occurred, for how long and how each action synced with the overall design.
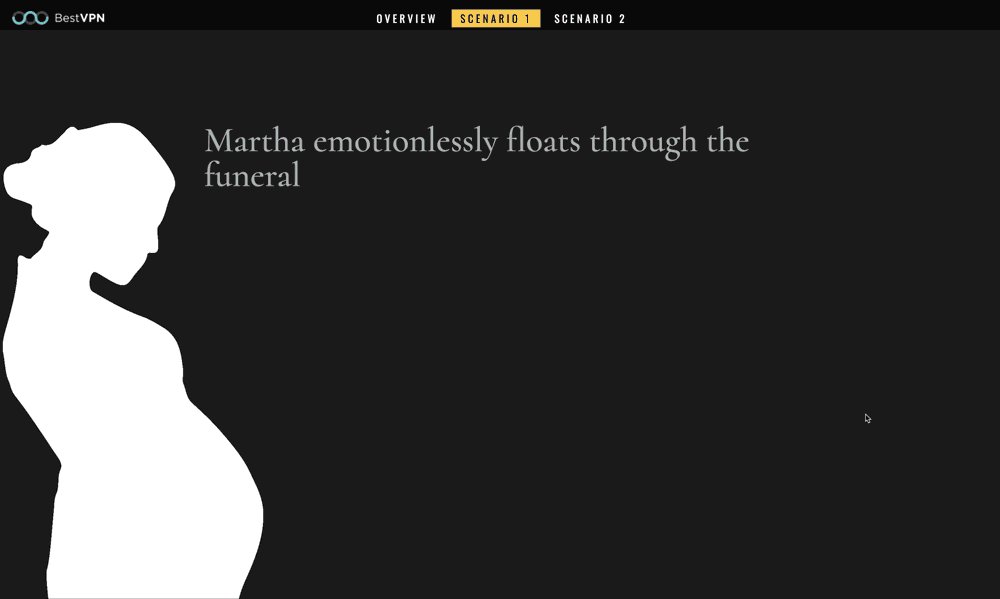
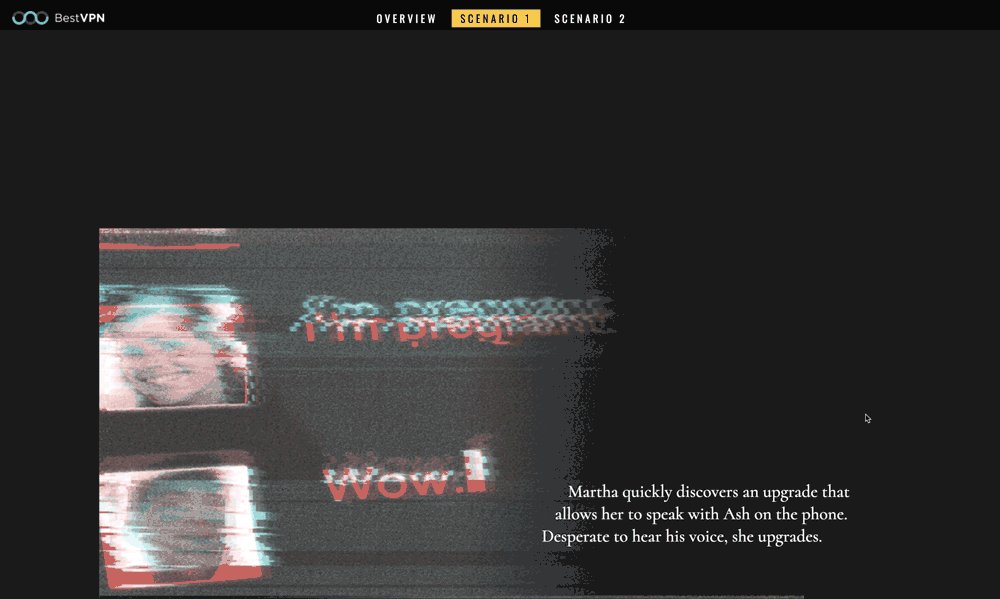
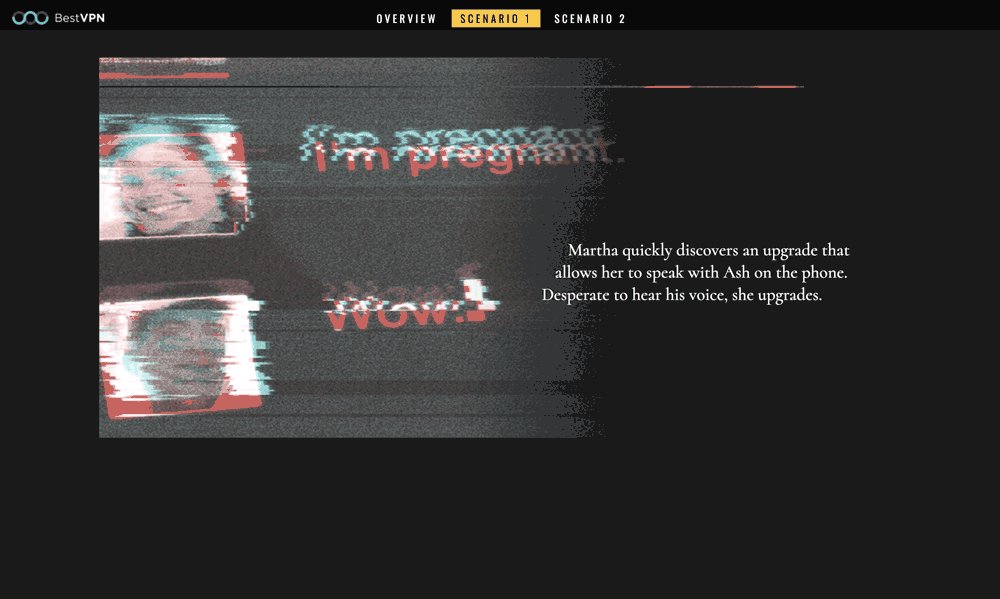
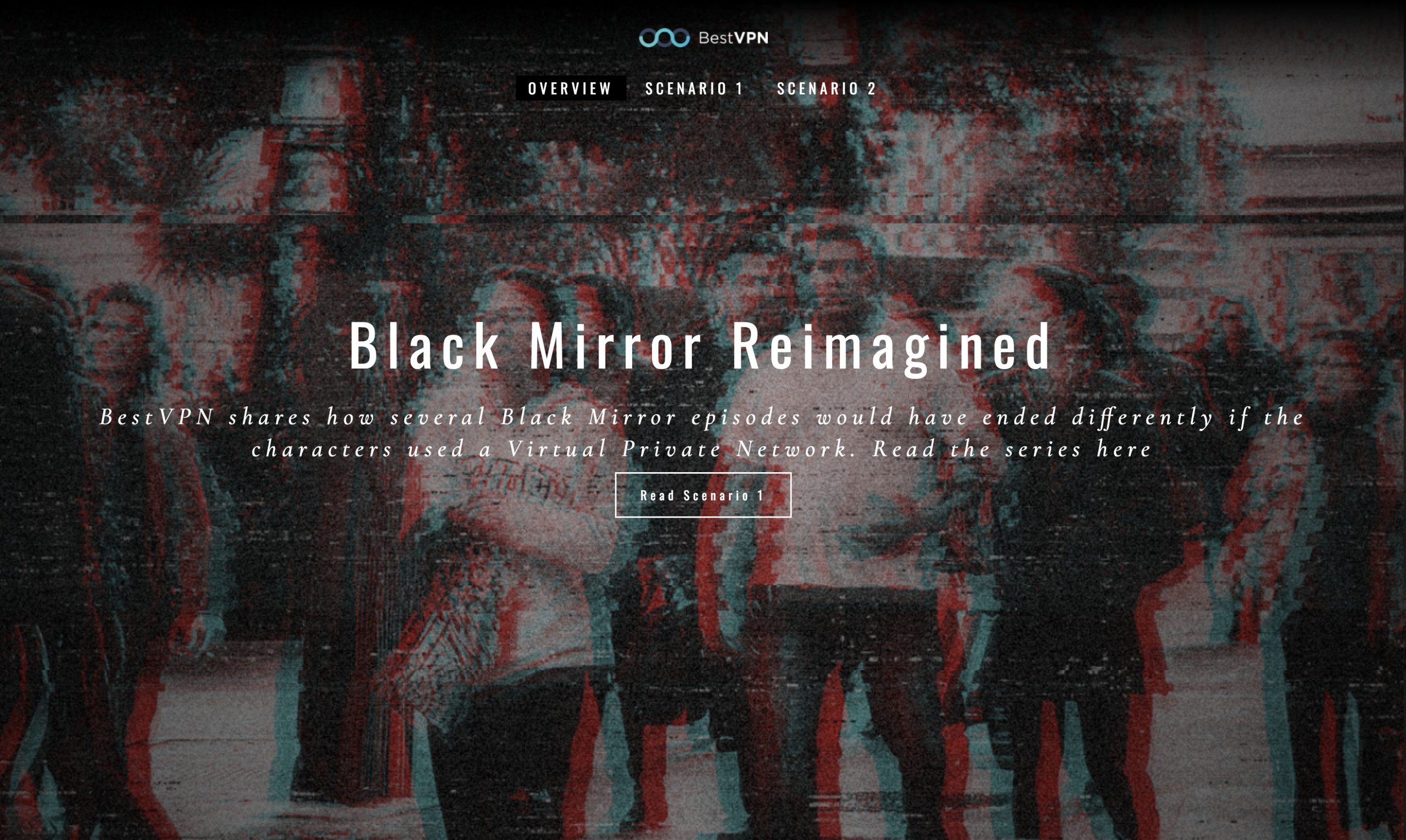
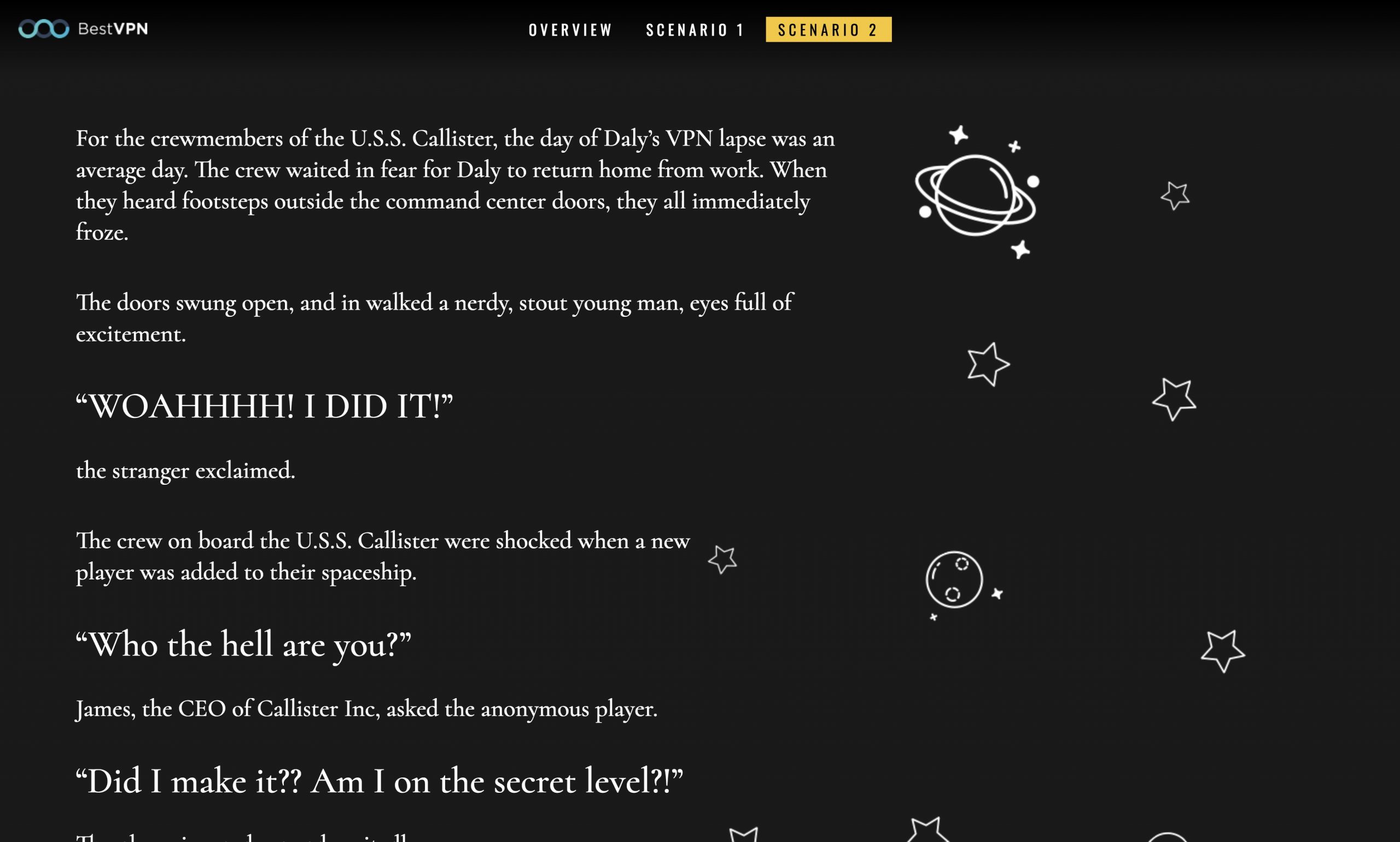
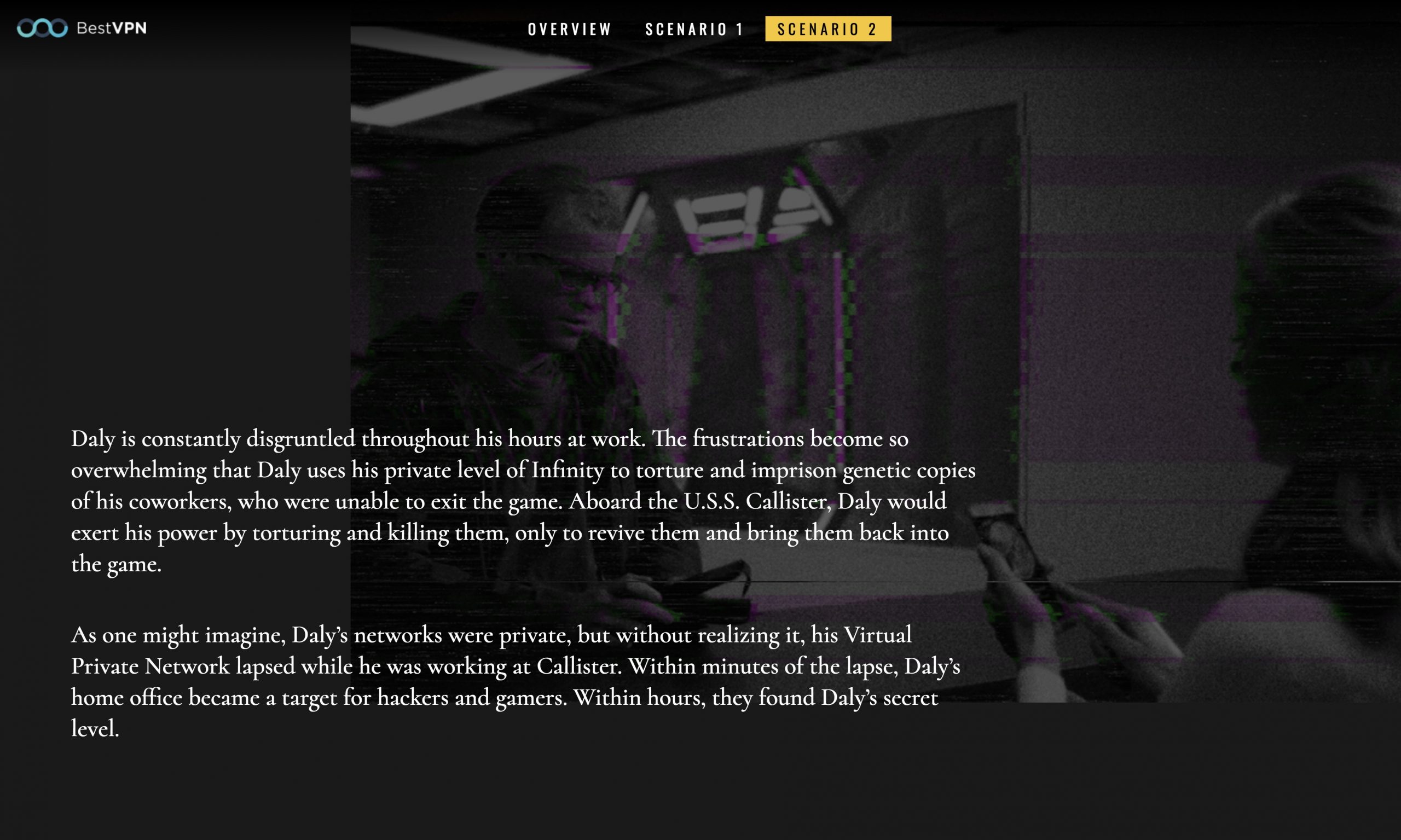
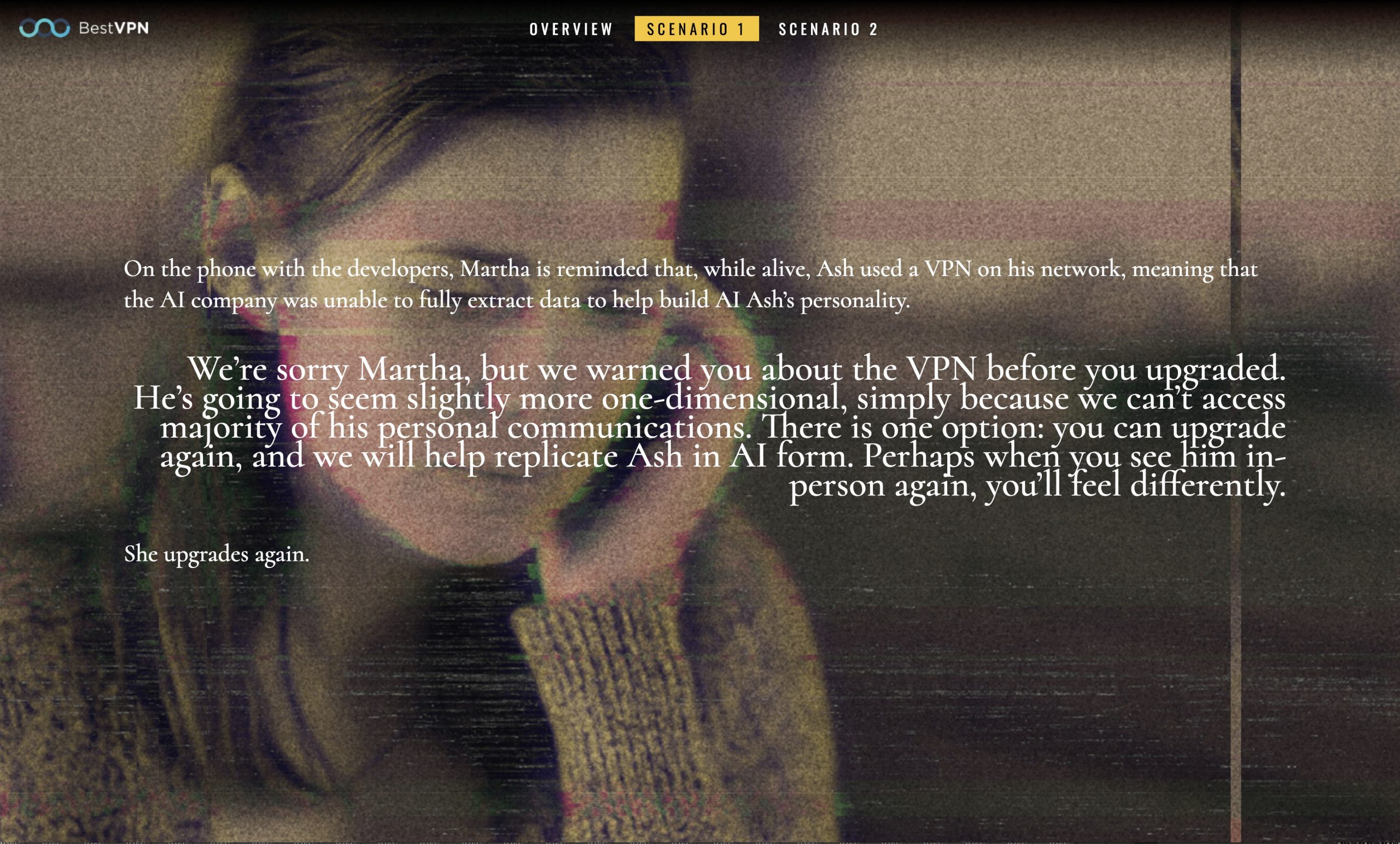
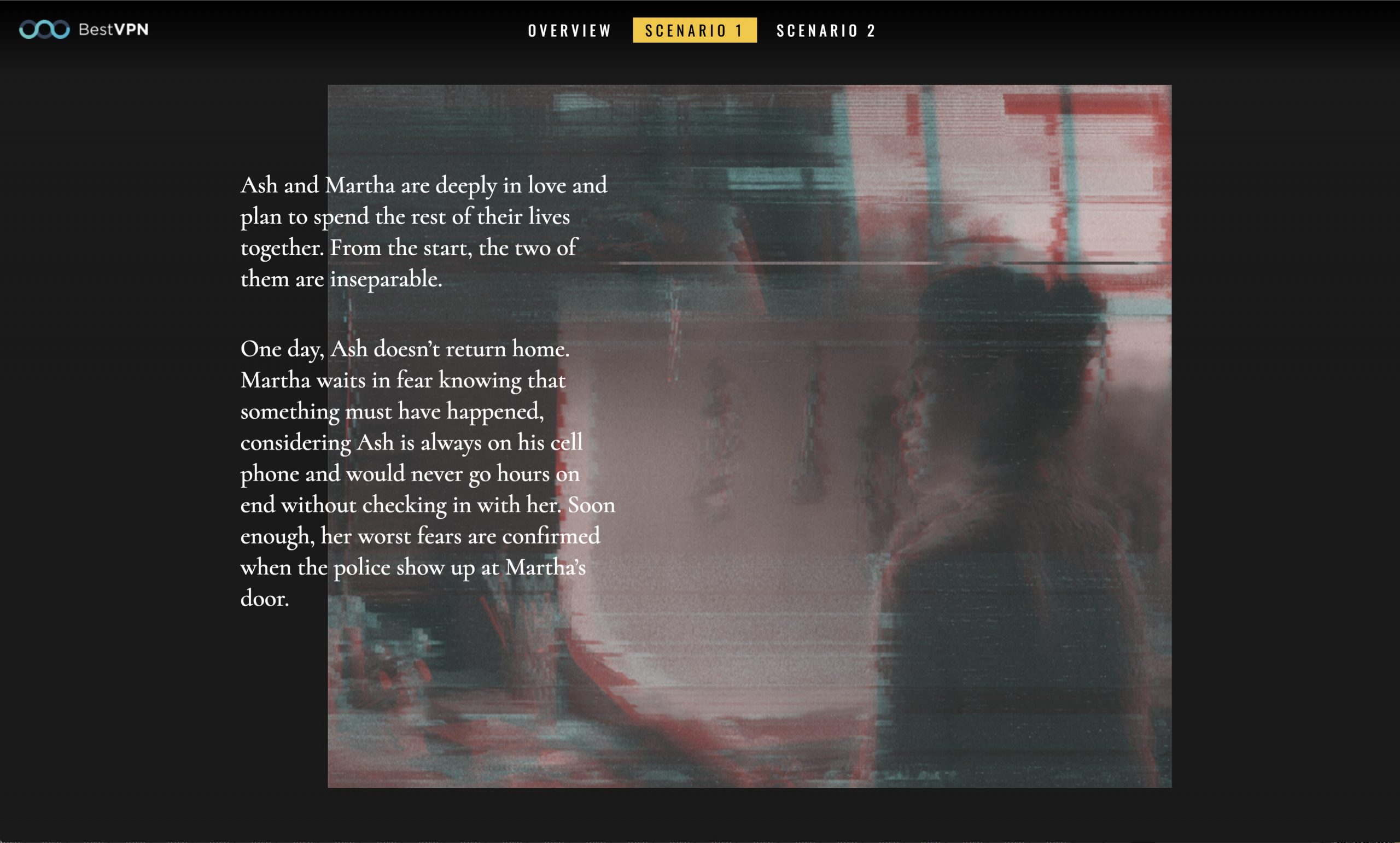
The idea was to take something people understood, in this case the popular Netflix series Black Mirror, and rewrite episodes asking “How would this have went different with a VPN?”. In the end we mocked and submitted 4 concepts, of which the client chose 2.